Premiação para esta rodada: mais de € 50.000!
Período de realização: 30 de maio a 20 de junho (23:50, horário de Dubai).
O objetivo desta rodada é continuar os trabalhos em uma versão web do Telegram sem usar frameworks de interface do usuário de terceiros. Observe que apenas os vencedores da segunda rodada podem participar.

A TAREFA
Requisitos Mínimos
Os envios sem esses recursos não serão avaliados.
- Versão móvel
Uma interface de uma coluna para dispositivos móveis, seguindo os modelos de design fornecidos. Deve funcionar perfeitamente no Chrome e Safari; - Emojis, stickers e GIFs
Um painel de emojis/stickers/GIFs completo, incluindo a pesquisa de adesivos e uma seção de Stickers Populares; - Gravação de mensagens de voz;
- Busca de chats
Busca global e local por chats (inclusive pelo texto de mensagens).

Requisitos de Recompensa
É necessário oferecer suporte a todos os seguintes recursos para obter o primeiro prêmio nesta rodada:
- Mídia compartilhada e galeria
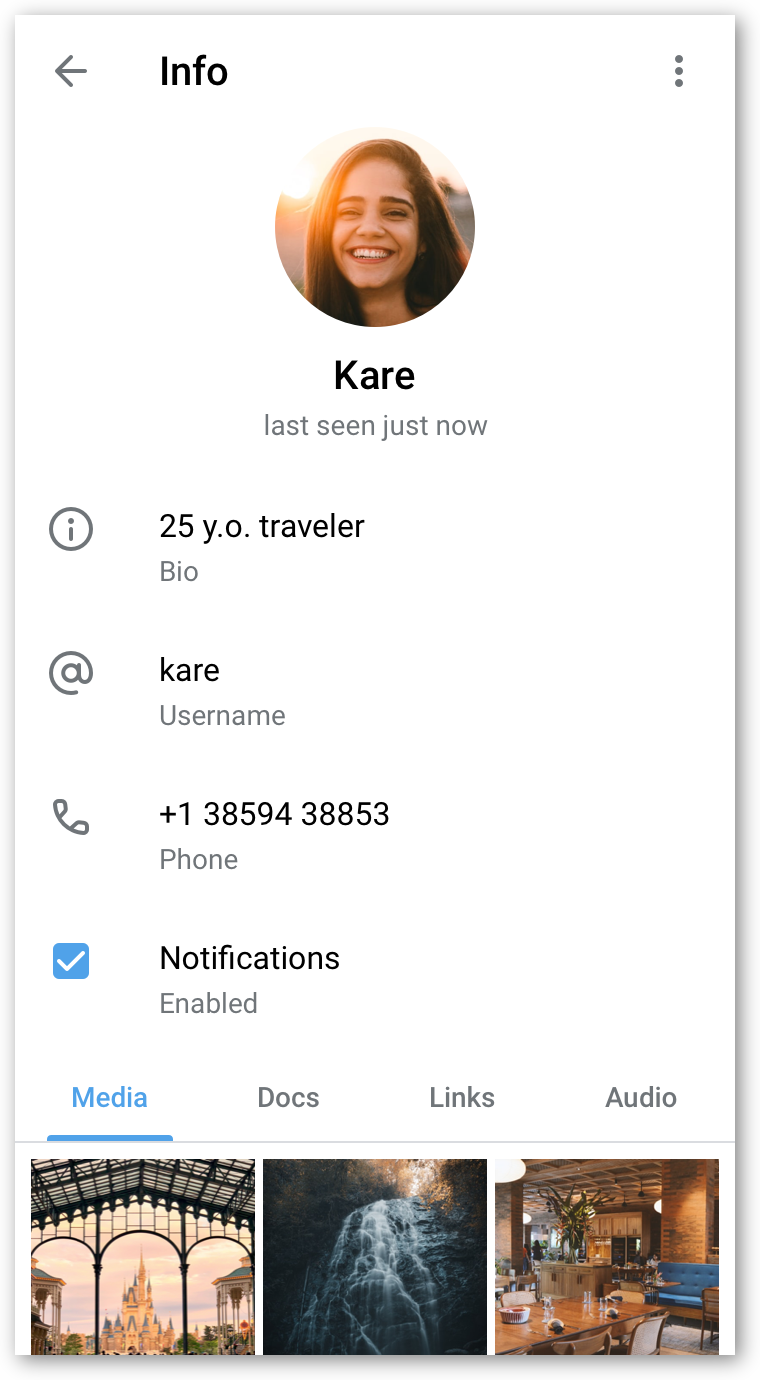
As páginas de perfil devem exibir todos os tipos de conteúdo na seção de mídia compartilhada. Deve ser possível visualizar fotos e vídeos, salvar arquivos, abrir links e ouvir arquivos de áudio nas Mídias Compartilhadas. Clicar no nome da música no reprodutor de áudio na parte superior da página deve destacar a mensagem relevante no chat; - Streaming de áudio e vídeo
O aplicativo deve oferecer suporte à reprodução de arquivos de áudio e vídeo, sem precisar esperar o download terminar; - Arquivo
Lista de chats arquivados com suporte para chats fixados. Suporte também à adição e remoção de chats do arquivo; - Pastas
Barra com guias das pastas de chat, suporte para chats fixados em pastas. Suporte para a criação, edição e exclusão de pastas, bem como adição e remoção de chats de pastas; - Enquetes de todos os tipos
Suporte para enquetes anônimas e com votos visíveis, suporte para enquetes com várias respostas e no estilo de questionários, com cronômetros e explicações; - Busca de mensagens dentro de um chat em particular.

Problemas previamente identificados
Conforme anunciado no final da segunda rodada, todos os problemas identificados por nossos juízes nas duas rodadas anteriores devem ser corrigidos e todos os recursos ausentes totalmente implementados.
CRITÉRIO DE AVALIAÇÃO
Nossos principais critérios de avaliação serão velocidade, tamanho do aplicativo e atenção aos detalhes. Observe que nesta rodada atribuiremos penalidades adicionais com base no tamanho do aplicativo.
Quando se trata de velocidade, tanto a velocidade objetiva quanto a subjetiva são importantes. Por exemplo, o aplicativo pode contar com onmousedown para abrir bate-papos, em vez de onmouseup e pré-carregar conteúdo quando razoável.
Todos os caminhos nos scripts devem ser relativos. A implementação do design deve ser idêntica aos mockups disponíveis aqui.

Boa sorte! 💪💪